Was ist WP Rocket?
WP Rocket ist ein Caching Plugin für WordPress. Durch Caching können die Ladezeiten deiner WordPress Webseite erheblich verbessert werden. Eine kürzere Ladezeit bedeuetet nicht nur einen enormen Vorteil für deine Besucher, sondern kann sich auch auf das Ranking deiner Webseite in Suchmaschinen auswirken.
WP Rocket ist aber nicht nur ein reines Caching Plugin. Viele Webseitenbetreiber und Entwickler wissen aber nicht, dass WP Rocket noch weitere nützliche Features bietet, welche die Ladezeit noch weiter optimieren – das möchten wir mit diesem Beitrag ändern.
Dabei ist zu beachten, dass jede WordPress Instanz verschiedene Anforderungen an Caching und Optimierungsmöglichkeiten hat. Welche WP Rocket Optionen speziell für deine Webseite relevant sind, erfährst du jetzt.
Performance Vergleich
Wenn du etwas im WordPress Bereich unterwegs bist, wirst du evtl. meine Webseite gamer-stuhl.de kennen. Die Seite habe ich komplett von Grund auf entwickelt, inkl. der Guided Selling Funktion und eben der Ladezeitoptimierung, um die es in diesem Beitrag geht.
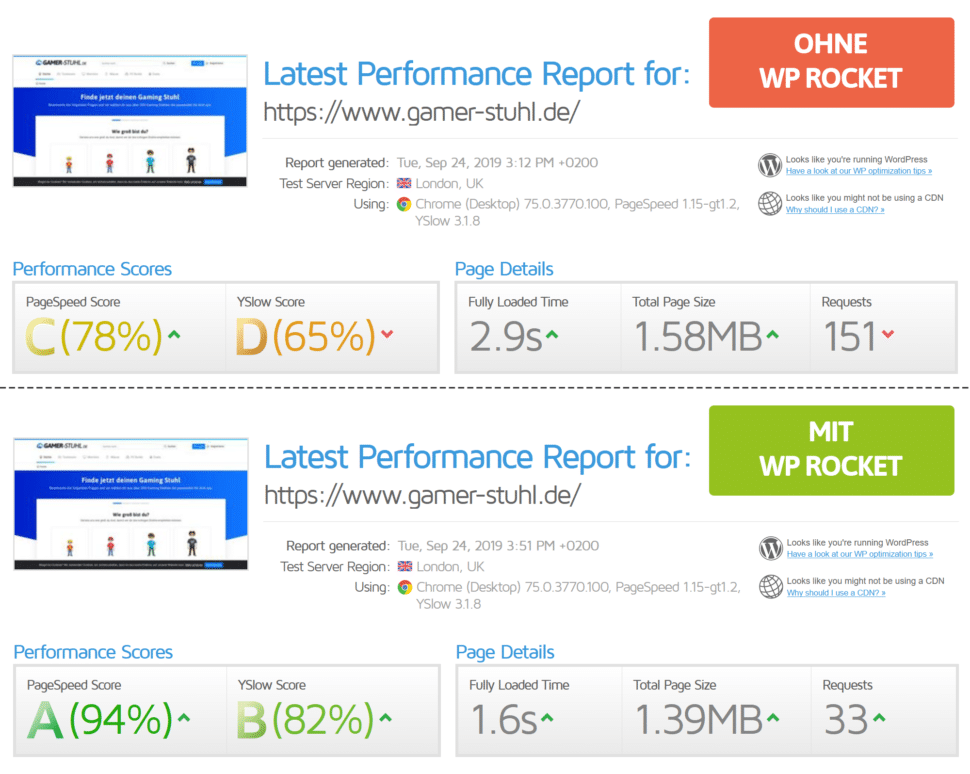
Die folgende Abbildung zeigt den Vergleich zwischen der Ladezeit mit und ohne WP Rocket im Performance Test von GTmetrix. Du kannst dir die beiden Tests hier auch direkt bei GTmetrix ansehen:
- Ohne WP Rocket: https://gtmetrix.com/reports/www.gamer-stuhl.de/IwNzTYfl
- Mit WP Rocket: https://gtmetrix.com/reports/www.gamer-stuhl.de/BcDAqCrO
Wie du auf der Abbildung erkennen kannst haben wir die Ladezeit von 2.9s auf 1.6s senken können. Das ist eine Ladezeit Ersparnis von fast 50%. Dadurch, dass wir zudem die Lazy Load und Minifizierungs Funktionen von WP Rocket nutzen, konnten wir auch die „Total Page Size“ um mehr als 200kb reduzieren. In Folge dessen konnte auch die Anzahl der Requests um fast 80% reduziert werden.
Wie sich die Ladezeit im direkten Vergleich anfühlt, haben wir versucht in einem kleinen Video zu veranschaulichen (Links: Ohne WP Rocket, Rechts: Mit WP Rocket).
Wie du das auch auf deiner Seite schaffst, möchten wir dir in diesem Beitrag erklären. Also fangen wir gleich an.
WP Rocket installieren
Um WP Rocket installieren zu können, musst du es zunächst nach dem Kauf herunterladen. Dazu loggst du dich ganz einfach in deinem WP Rocket Account ein.
Klicke nun auf WP Rocket herunterladen um die .zip-Datei mit allen Plugin Dateien auf deinem Rechner zu speichern.
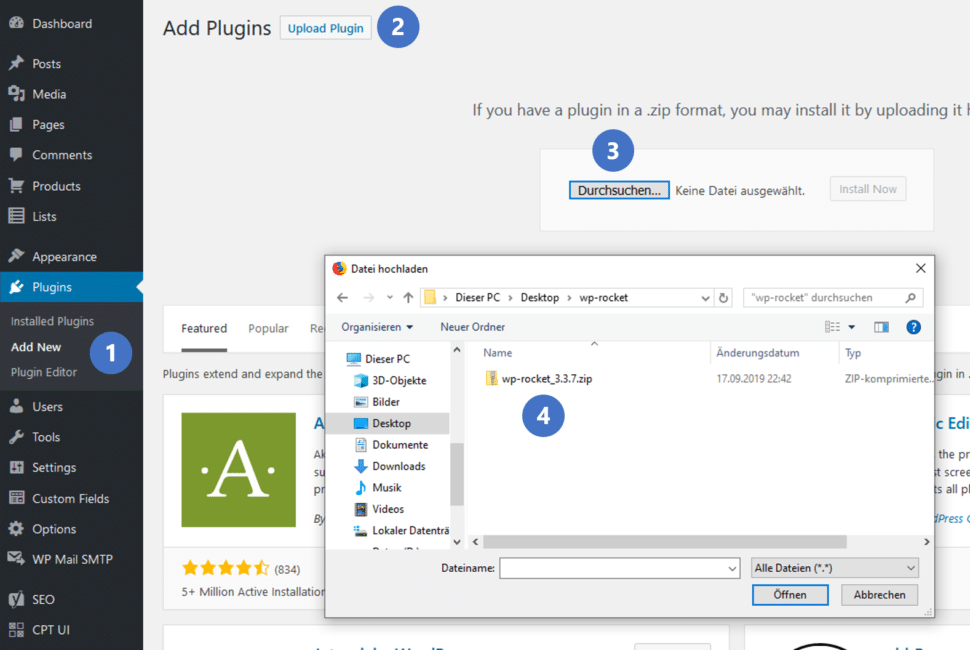
Diese .zip-Datei benötigen wir im nächsten Schritt, um WP Rocket in WordPress zu installieren. Dazu öffnest du im WP Menü folgenden Pfad: Plugins -> Neues hinzufügen -> Plugin hochladen -> Durchsuchen -> wp-rocket.zip Datei
Nachdem du den Button Jetzt installieren gedrückt hast, musst du lediglich das Plugin noch aktivieren. Dazu klickst du einfach den Button Jetzt aktivieren. WP Rocket ist nun vollständig auf deiner WordPress Instanz installiert! Sehr gut.
Dashboard
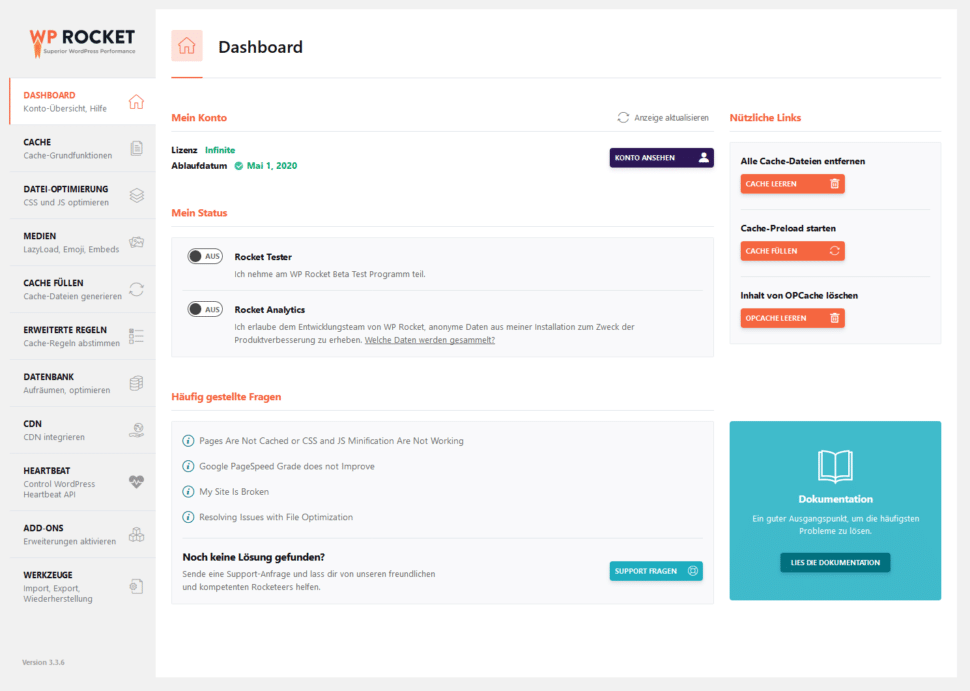
Über das WordPress Menü Einstellungen > WP Rocket gelangst du auf das Dashboard von WP Rocket. Auf dem Dashboard findest du alle wichtigen Informationen über dein WP Rocket Konto.
Unter Mein Konto ist deine aktuelle Lizenz und das Ablaufdatum der Lizenz aufgeführt. Des Weiteren kannst du unter Mein Status auswählen, ob du WP Rocket bei der Entwicklung in Form des Rocket Testers (eine Art Beta Programm) oder mit der Übermittlung von Diagnosedaten unterstützen möchtest. Beides ist optional und kein Muss. Auf der rechten Seite unter Nützliche Links hast du Zugriff auf die wichtigsten „Cache leeren“ Funktionen.
Cache
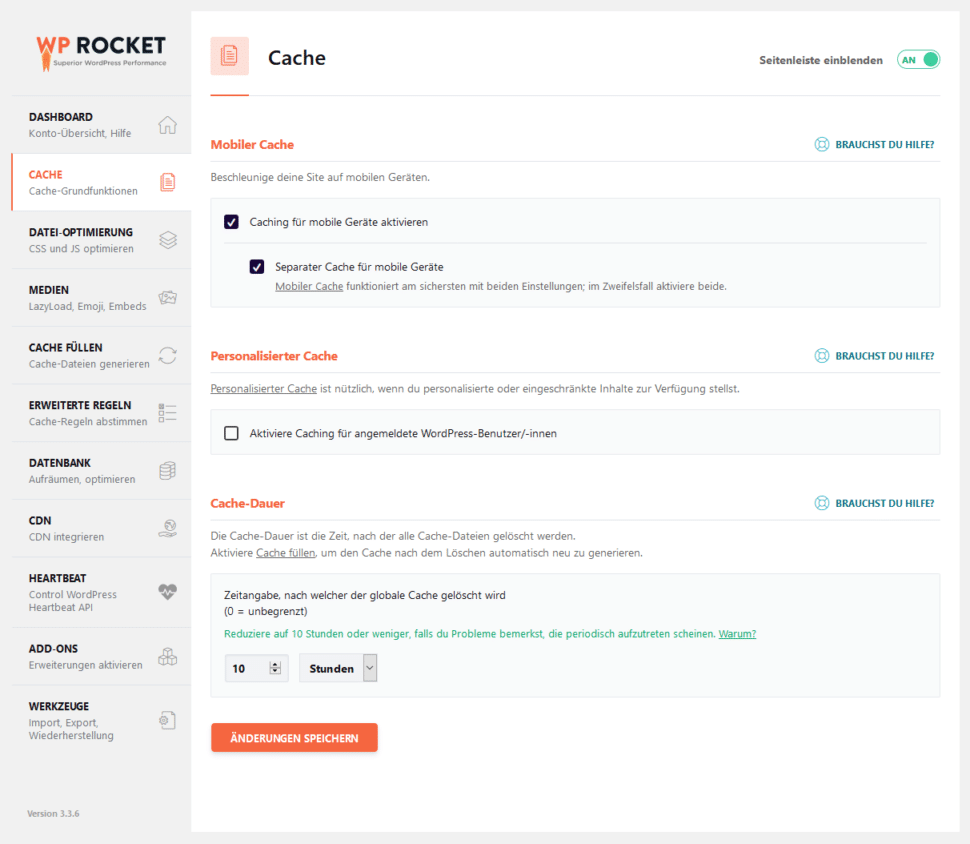
Die Cache Grundeinstellungen bieten dir die Möglichkeit, den mobilen Cache, den personalisierten Cache sowie die Cache Dauer einzustellen. Jede Einstellung sollte mit Bedacht gewählt werden:
Mobiler Cache
Die erste Option Caching für mobile Geräte aktivieren sorgt dafür, dass WP Rocket auch Usern mit Smartphone gecachte Dokumente ausliefert. Wichtig: Falls diese Option nicht aktiviert ist, wird Nutzern mit mobilen Endgeräten kein gecachtes Dokument ausgeliefert. Das macht die Seitenaufrufe auf mobilen Endgeräten langsamer.
Die zweite Option Separater Cache für mobile Geräte aktiviert den eigenständigen mobilen Cache. Das heißt die gecachten Dokumente werden separat für Desktop/Tablets und Mobile (Smartphones) auf deinem Server abgelegt:
- index.html(.gz) – Cache Dateien für Tablets and Desktop
- index-mobile.html(.gz) – Cache Dateien für Mobile (Smartphones)
Ein wichtiger Hinweis: WP Rocket teilt Tablets nicht dem mobilen Cache zu. Falls du möchtest, dass Tablets als mobiles Endgerät behandelt werden, kannst du folgendes Plugin installieren: WP Rocket – Set Tablets As Mobile
Personalisierter Cache
Der personalisierte Cache ist für Websites gedacht, die ihren Besuchern einen Login anbieten. Falls du diese Einstellung aktivierst, wird WP Rocket für jeden User eine eigene Version der Seite cachen.
Das ist vor allem dann interessant, wenn jedem eingeloggten Besucher Seiten mit unterschiedlichen Inhalten angezeigt werden – z.B. die Account Seite von Ultimate Member (Membership Plugin für WordPress). Hier hat jeder Besucher individuelle Accounteinstellungen.
Cache Dauer
Viele Entwickler und Agenturen wissen nicht, warum diese Einstellung einer der wichtigsten in ganz WP Rocket ist und warum diese auf unter 12 Stunden einzustellen ist.
In WordPress gibt es einen Sicherheitsmechanismus Namens Nonce. Ein Nonce ist ein Token, der dazu verwendet wird die Kommunikation mit dem Server zu validieren. Der Nonce wird alle 12 Stunden von WordPress automatisch neu gesetzt. Sollte nun das automatische Leeren des Cache auf über 12 Stunden eingestellt sein, würden für eine gewisse Zeit die Anfragen an den Server zurückgewiesen werden, da der (alte) gecachte Nonce nicht mit dem neu generierten Nonce des Servers übereinstimmt.
Daher sollte die Cache Dauer immer auf unter 12 Stunden bzw. sicherheitshalber unter 10 Stunden eingestellt werden.
Datei Optimierung
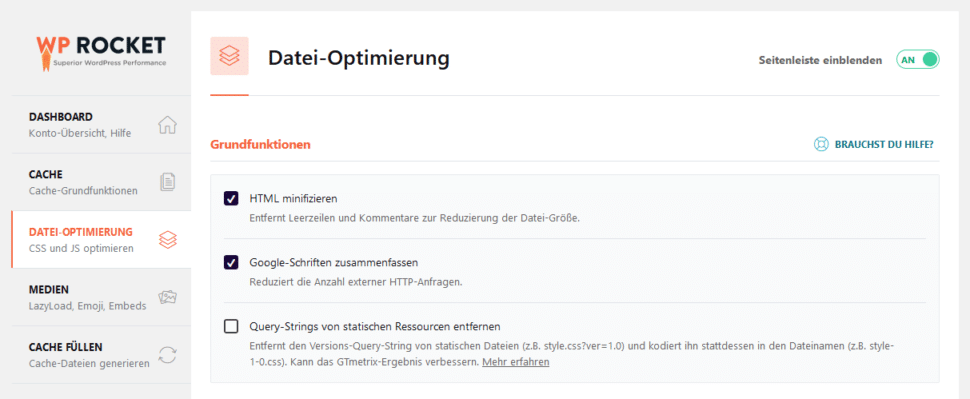
Grundfunktionen
HTML minifizieren
Mit dieser Einstellung wird der HTML Code deiner Seite minifiziert. Das bedeutet, dass Kommentare, Leerzeilen und Zeilenschaltungen entfernt werden. Dadurch muss dein Besucher weniger Code herunterladen und die Seite wird dadurch schneller.
Google-Schriftarten zusammenfassen
Viele Themes und Plugins integrieren mittlerweile Google-Schriftarten in die Webseite. Dabei läd jedes Theme oder Plugin die Schriftarten einzeln für sich vom Google Server. Dadurch können viele HTTP-Requests entstehen, die deine Seite langsam machen. WP Rocket fasst diese vielen Requests zu einem einzelnen Request zusammen. Das bedeutet deine Seite muss nur ein einziges Mal eine Verbindung zum Google-Server aufbauen.
Query-Strings von statischen Ressourcen entfernen
Der Versions-Query-String (style.css?ver=1.0) statischer Dateien (JS, CSS, …) sagt dem Browser folgendes: „Hey Browser, der Dateiname ist zwar gleich, dennoch habe ich etwas an der Datei geändert. Bitte lade die neue Version (zum Beispiel: ?ver=1.1)“. Einige Website Pagespeed Tools wie zum Beispiel GTmetrix, Pingdom oder Google PageSpeed bemängeln aber genau diese Versions-Query-Strings. Falls du die Option aktivierst, wird WP Rocket die Datei in style-1.0.css (statt style.css?ver=1.0) umbenennen.
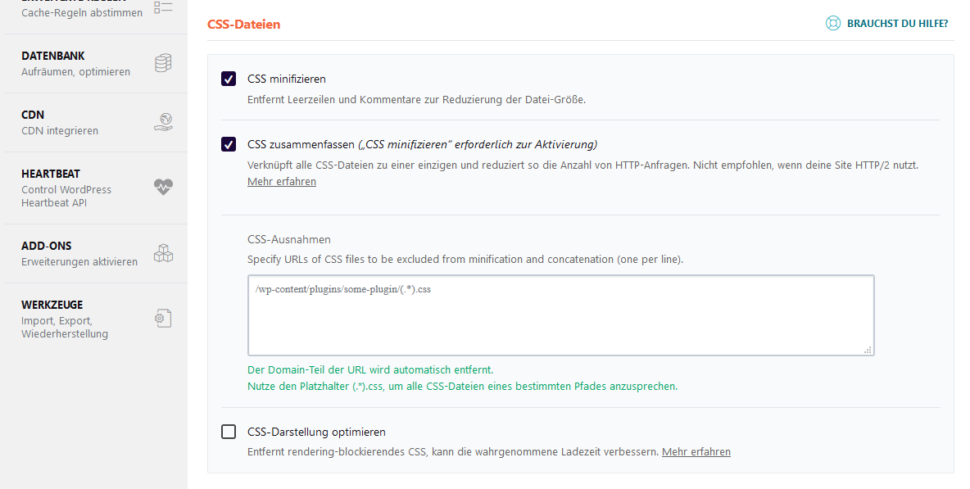
CSS-Dateien
CSS minifizieren
WP Rocket entfernt alle Kommentare, Leerzeichen und Zeilenschaltungen aus deinen CSS Dateien, um die Dateigröße zu minimieren.
CSS zusammenfassen
Mit dieser Option werden alle CSS Dateien zu einer einzelnen CSS Datei zusammengefasst. Das reduziert die HTTP-Anfragen an den eigenen Server. Zwar empfiehlt WP Rocket bei aktiviertem HTTP/2 diese Option nicht. Dennoch konnte ich vor allem auf schwächeren Servern einen Geschwindigkeitszuwachs messen. Deshalb empfehle ich meinen Kunden immer diese Option zu aktivieren.
CSS Ausnahmen
Falls du bemerkst, dass die Darstellung deiner Seite unter der CSS Zusammenfassung leidet, kannst du hier die Pfade zu den CSS Dateien eintragen, die von der Zusammenfassung ausgeschlossen werden sollen.
CSS-Darstellung optimieren
Bevor der Browser dem Besucher die Webseite anzeigen kann, muss er diese rendern. Dazu muss der Browser allerdings zuvor alle CSS Dateien herunterladen, die im Code referenziert sind. Die Dauer des Herunterladens aller CSS Dateien kann je nach Server und Internetgeschwindigkeit des Besuchers stark variieren.
Mit dieser Option sorgt WP Rocket dafür, dass renderblockierende CSS Dateien am Ende geladen werden. Dies kann allerdings von Theme zu Theme unterschiedliche Auswirkungen haben und dazu führen, dass eure Seite erst ohne CSS geladen wird und sich erst nach ein paar Sekunden die Styles der CSS Dateien bemerkbar machen. Testet diese Option bitte vorher auf einer Entwicklungsumgebung.
JavaScript-Dateien
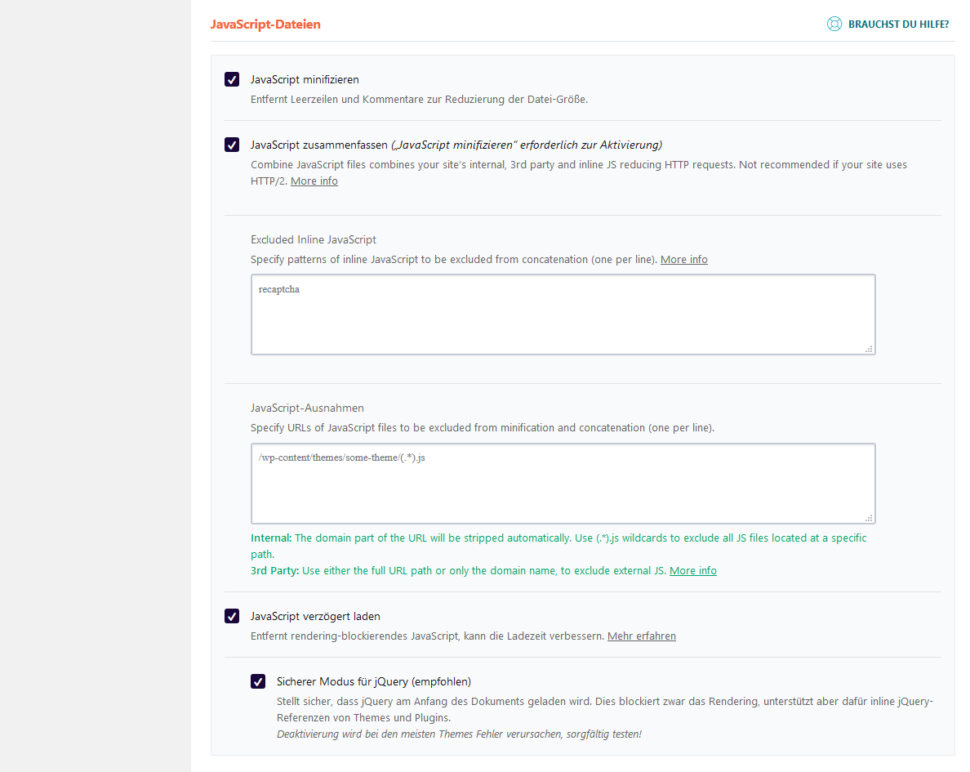
JavaScript minifizieren
Genau wie bei der CSS Minifizierung werden auch beim den JavaScript Dateien alle Kommentare, Leerzeichen und Zeilenumbrüche entfernt, um so die Dateigröße zu minimieren.
JavaScript zusammenfassen
Mit dieser Option wird WP Rocket alle JS Dateien in eine einzelne JS Datei zusammenfassen. Dadurch wird nur eine JS Datei statt mehrerer geladen, was die HTTP-Aufrufe an deinen Server reduziert.
Excluded Inline JavaScript
Dieser Abschnitt ist nicht ganz trivial, dennoch aber ganz hilfreich bei eventuell auftretenden Fehlern in der Darstellung oder Bedienung deiner Seite. WP Rocket minifiziert auch Inline JavaScript, also das JavaScript, welches direkt im Code deiner Website steht und nicht über eine .js-Datei eingebunden wird. Solltest du einen Inline JavaScript Bereich von der Zusammenfassung ausschließen wollen, kannst du einen Teil des Inline Codes in das Excluded Inline JavaScript Feld einfügen. Sobald WP Rocket den entsprechenden Teil des Inline JavaScript Codes auf deiner Seite findet, wird dieser Bereich nicht mit dem anderen JS Code zusammengefasst. So können ganz leicht JavaScript Fehler behoben werden, die durch das Zusammenfassen entstehen.
JavaScript-Ausnahmen
In dieses Feld kannst du URLs von JavaScript Dateien einfügen, die von der Zusammenfassung ausgeschlossen werden sollen. Hier kannst du sowohl interne als auch 3rd Party JS Dateien hinterlegen.
JavaScript verzögert laden
Genau wie bei der Option CSS-Darstellung optimieren müssen vor dem Rendern der Webseite alle JavaScript Dateien heruntergeladen werden. Durch die Option JavaScript verzögert laden wird der Browser das JavaScript erst nach dem Rendervorgang laden. Das bedeutet aber im Umkehrschluss, dass es zu unvorhergesehenen Störungen der Funktionsweise der Seite kommen kann, bis alle JavaScript Dateien nach dem Rendern geladen sind. Diese Option solltest du gründlich auf einer Entwicklungsumgebung testen.
Sicherer Modus für jQuery
Viele Themes und Plugins benötigen jQuery (ein JavaScript Framework) um zu funktionieren. Mit dieser Option stellt ihr sicher, dass jQuery ganz am Anfang der Seite geladen wird, damit es zu keinen unvorhergesehenen Problemen mit deinem Theme oder deinen verwendeten Plugins kommt. Dadurch wird zwar das Rendern für das Laden von jQuery kurzzeitig blockiert, dennoch solltest du diese Option aktivieren, damit es zu keinen Problemen bei der Darstellung der Seite kommt.
Medien
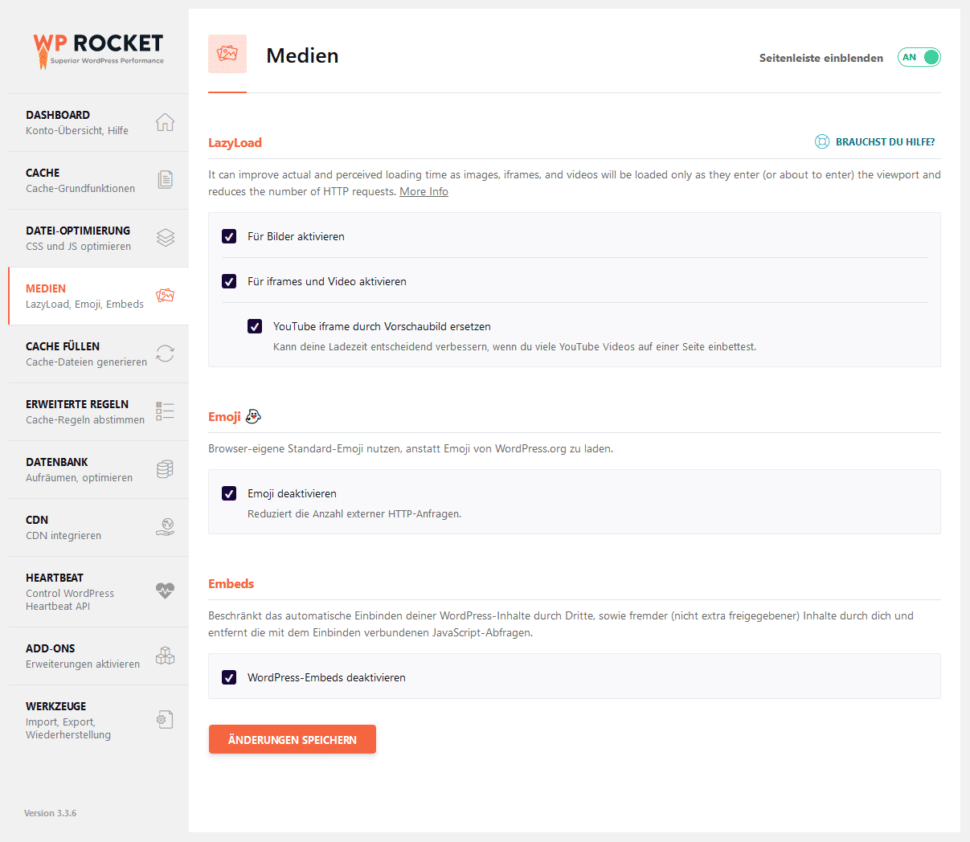
LazyLoad
Die LazyLoad Funktion von WP Rocket sorgt dafür, dass Bilder, iFrames und Videos erst geladen werden, wenn diese in den sichtbaren Bereich des Browserfensters gelangen. Wenn du also eine Seite mit vielen Bildern hast, kannst du die Ladezeit signifikant verbessern, weil nicht alle Bilder im Voraus geladen werden, sondern erst dann, wenn sie durch das Scrollen des Besuchers in den sichtbaren Bereich gelangen. WP Rocket läd die LazyLoad Elemente bereits kurz vor dem sichtbaren Bereich, damit der Besucher das verzögerte Laden der Elemente gar nicht mitbekommt.
Besonders erwähnenswert ist die Möglichkeit des LazyLoad von Background Images. Viele Entwickler setzen Background Images ein, die im Browser nicht als Bild an sich hinterlegt sind, sondern als Hintergrund eines HTML Tags (z.B. DIV, SPAN, …). So können auch diese Bilder erst dann geladen werden, wenn sie in den sichtbaren Bereich gelangen.
WP Rocket bietet speziell für YouTube Videos eine LazyLoad Methode bei der nicht direkt das iFrame von YouTube (welches ca. 800kb groß ist) initial geladen wird, sondern ein Vorschaubild anstelle des Videos setzt. Erst nachdem der Besucher das Video zum Abspielen anklickt, werden die Daten des Videos von YouTube geladen. Das kann die Ladezeit deiner Seite entscheidend verbessern.
Emoji
Seit der WordPress Version 4.2 werden die hauseigenen Emoji’s von WordPress eingebunden. Aktiviere diese WP Rocket Funktion, um die WordPress Emoji’s nicht zu laden und die Browser internen Emoji’s zu verwenden.
Embeds
Mit der Deaktivierung der WordPress-Embeds verbietest du Dritten das Einbinden deiner Inhalte auf fremden Seiten.
Cache füllen
Cache füllen
Die Cache Preloading Funktion spielt eine zentrale Rolle beim Caching deiner WordPress Website. Du solltest daher die Option Activate Preloading immer aktiviert haben. Sobald Preloading aktiv ist, wird WP Rocket im Hintergrund alle Seiten deiner Webseite im Cache Verzeichnis deiner WordPress Instanz (wp-content/cache/wp-rocket/deine-domain) ablegen.
Damit die Cache Dateien immer aktuell bleiben, hat WP Rocket eine intelligente Cache-Leeren Funktion integriert. Diese sorgt dafür, dass der Cache bei folgenden Ereignissen automatisch gelöscht und neu abgelegt wird:
- Beim Speichern von WP Rocket Einstellungen
- Wenn der Cache-Lebenszyklus endet
- Wenn du in der WP Admin Toolbar auf „Cache füllen“ klickst
- Beim Speichern von Posts, Pages und Custom Post Types. Zusätzlich werden dabei auch alle verbundenen Tags, Categories, Paginationen, … geleert und neu angelegt.
Sitemap-basiertes Füllen des Cache
Um WP Rocket die Arbeit beim Preloading zu erleichtern, kannst du das Sitemap-basierte Füllen aktivieren. Wenn diese Option aktiviert ist, wird WP Rocket anhand deiner Sitemap das Preloading durchführen. WP Rocket erkennt zum Zeitpunkt des Verfassens dieses Berichts automatisch die Sitemaps der folgenden SEO Plugins:
- Yoast SEO
- All-in-one-SEO
- Rank Math SEO
- SEOPress
- The SEO Framework
Alternativ, kannst du die URL deiner Sitemap direkt in das Feld Sitemaps für das Cache-Füllen eintragen.
DNS-Prefetch
Ein DNS-Prefetch kann die Ladezeit deiner Seite teilweise stark positiv beeinflussen. Das ist dann der Fall, wenn du Inhalte von Drittanbietern auf deiner Seite eingebunden hast (z.B. YouTube Videos, Google Fonts, JavaScript Ressourcen, die von extern geladen werden).
Normalerweise wird der DNS-Lookup dann durchgeführt, wenn der Browser die externen Inhalte laden möchte. Sollte allerdings in dieser Situation der DNS-Lookup länger dauern, wird dadurch der komplette Ladevorgang deiner Website blockiert, was zu einer längeren Ladedauer führt. Durch DNS-Prefetch ist der DNS-Lookup bereits vor dem Laden der Inhalte abgeschlossen und steht dem Browser zur Verfügung. Das kann vor allem bei mobilen Endgeräten einen enormen Geschwindigkeitszuwachs bringen.
Um den DNS-Prefetch zu nutzen, musst du lediglich die Hosts (z.B. //fonts.googleapis.com) in das Feld eintragen. Denke daran ein relatives Protokoll zu wählen (verwende // und nicht http://)
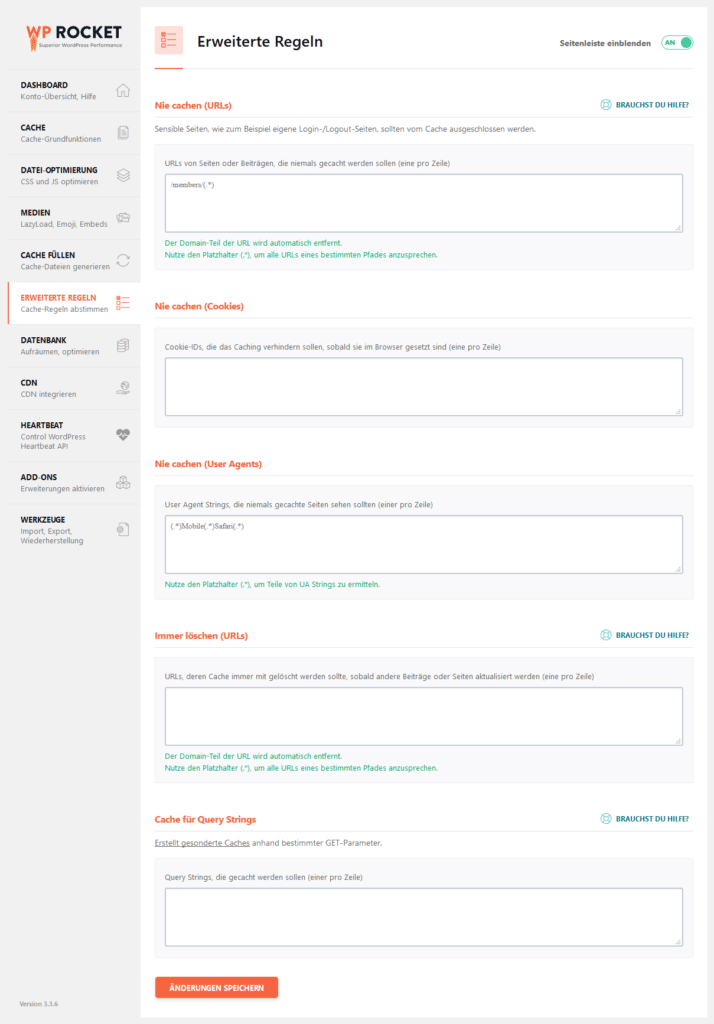
Erweiterte Regeln
Die erweiterten Regeln von WP Rocket sind wichtig, falls du spezielle Seiten vom Caching ausnehmen möchtest. Dafür bietet dir WP Rocket verschiedene Möglichkeiten.
Nie cachen (URLs)
Spezielle URLs, die nicht gecached werden sollten sind z.B. Login-, Logout-, Member- oder Warenkorb-Seiten. Falls du eines der folgenden eCommerce Plugins verwendest, wird WP Rocket die entsprechenden nicht zu cachenden Seiten automatisch hinterlegen:
- WooCommerce
- BigCommerce
- Easy Digital Download
- iThemes Exchange
- Jigoshop
- WP-Shop
Nie cachen (Cookies)
Falls du verhindern möchtest, dass ein User mit einem bestimmten Cookie eine gecachte Seite angezeigt bekommt, kannst du den Namen des Cookies hier hinterlegen.
Nie cachen (User Agents)
Ebenfalls kannst du eine Liste von User Agents definieren, die keine gecachten Seiten angezeigt bekommen sollen. Das ist vor allem interessant bei Inkompatibilitätsproblemen bestimmter Browser.
Immer löschen (URLs)
WP Rocket erkennt Veröffentlichungen neuer und Aktualisierungen bestehender Beiträge und generiert deren Cache Datei automatisch neu. Allerdings kann es vorkommen, dass du bei diesem Ereignis (wenn irgendein Beitrag veröffentlicht oder geändert wird) die Cache Datei anderer Beiträge ebenso erneuern möchtest. Diese anderen Beiträge bzw. deren URL kannst du in das Feld eintragen. Somit werden diese URLs jedes mal wenn du im Backend einen Beitrag erstellst oder änderst aus dem Cache gelöscht und wieder neu angelegt.
Cache für Query Strings
WP Rocket cached von Haus aus keine Seiten mit Query Strings (z.B. /beitrag/?query=suche). Falls du dennoch Seiten mit Query String zum Cache hinzufügen möchtest, kannst du die Query Strings hier hinzufügen. Daraufhin wird WP Rocket auch diese Seiten cachen.
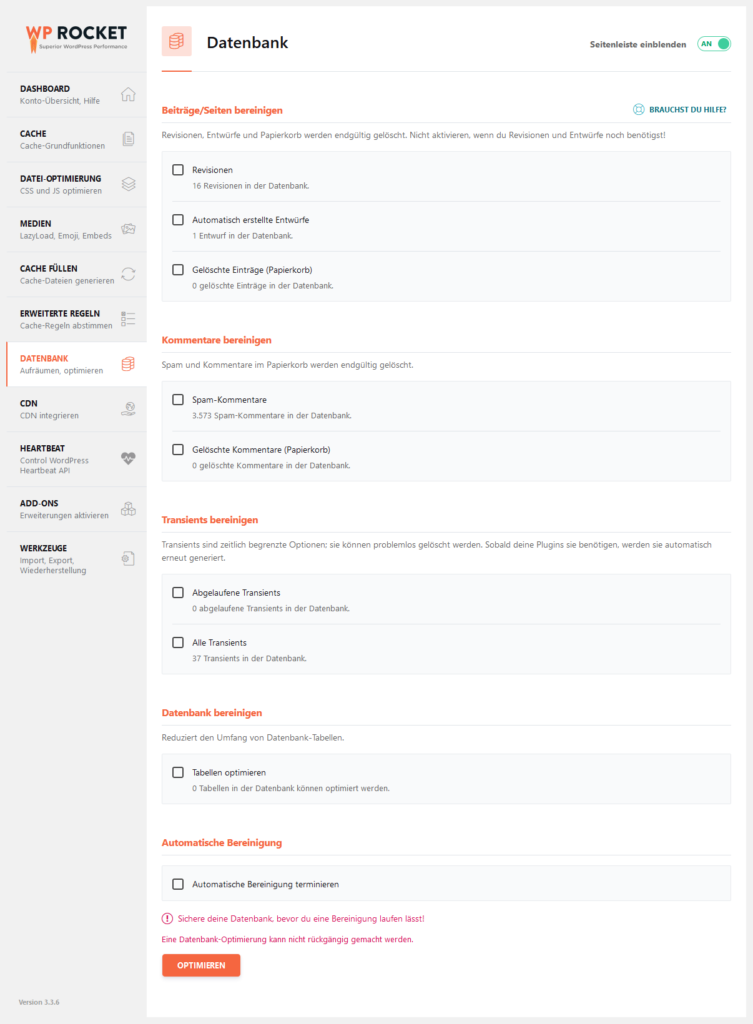
Datenbank
Wichtig: Mit den Datenbank-Funktionen von WP Rocket werden direkt Änderungen an deiner Datenbank vorgenommen. Du solltest daher deine Auswahl mit Bedacht treffen.
Im folgenden Abschnitt wird darauf eingegangen, welche Daten bei welchen Einstellungen von WP Rocket geändert oder gelöscht werden.
Seiten/Beiträge bereinigen
WordPress legt beim Bearbeiten oder Löschen von Beiträgen bestimmte Daten in der Datenbank ab. Zum einen werden beim Bearbeiten von WordPress Beiträgen sogenannte Revisionen angelegt. Mit diesen Revisionen ist es möglich bei längeren Beiträgen die Entwicklung des Beitrags nachzuverfolgen. Auch schützt die Revision eines Beitrags vor Datenverlust, sollte dein PC beim Schreiben abstürzen.
Zum anderen werden gelöschte Beiträge nicht komplett aus der Datenbank gelöscht, sondern erst als gelöscht markiert und in den Papierkorb geschoben – somit sind zunächst auch die gelöschten Beiträge noch in der Datenbank vorhanden.
Bestimme je nach Auswahl, welche Daten WP Rocket löschen soll.
Kommentare bereinigen
WordPress legt auch bei SPAM Kommentaren den Kommentar in der Datenbank ab. Ebenfalls wird beim Löschen eines Kommentars, dieser nicht gleich aus der Datenbank gelöscht sondern in den Papierkorb verschoben und ist noch in der Datenbank vorhanden.
Bestimme je nach Auswahl, welche Daten WP Rocket löschen soll.
Transients bereinigen
Transients sind Daten, die nur eine gewisse Zeitspanne gültig sind. Plugins und Themes legen diese Transients in der Datenbank ab, um aufwändige Abfragen nicht jedes mal neu durchlaufen zu müssen. Transients können in der Regel ohne Probleme gelöscht werden, weil Plugins und Themes diese bei Nichtvorhandensein neu erstellen.
Datenbank bereinigen
Mit dieser Option werden die Tabellen der Datenbank so optimiert, dass redundante Daten gelöscht und so der Umfang der Tabelle verringert wird.
Automatische Bereinigung
Wenn du die Datenbank Optimierung nicht jedes Mal von Hand durchführen möchtest, kann WP Rocket dies für dich automatisiert übernehmen. Wähle einfach aus, wie oft du die Optimierung von einem Crontask durchführen lassen möchtest.
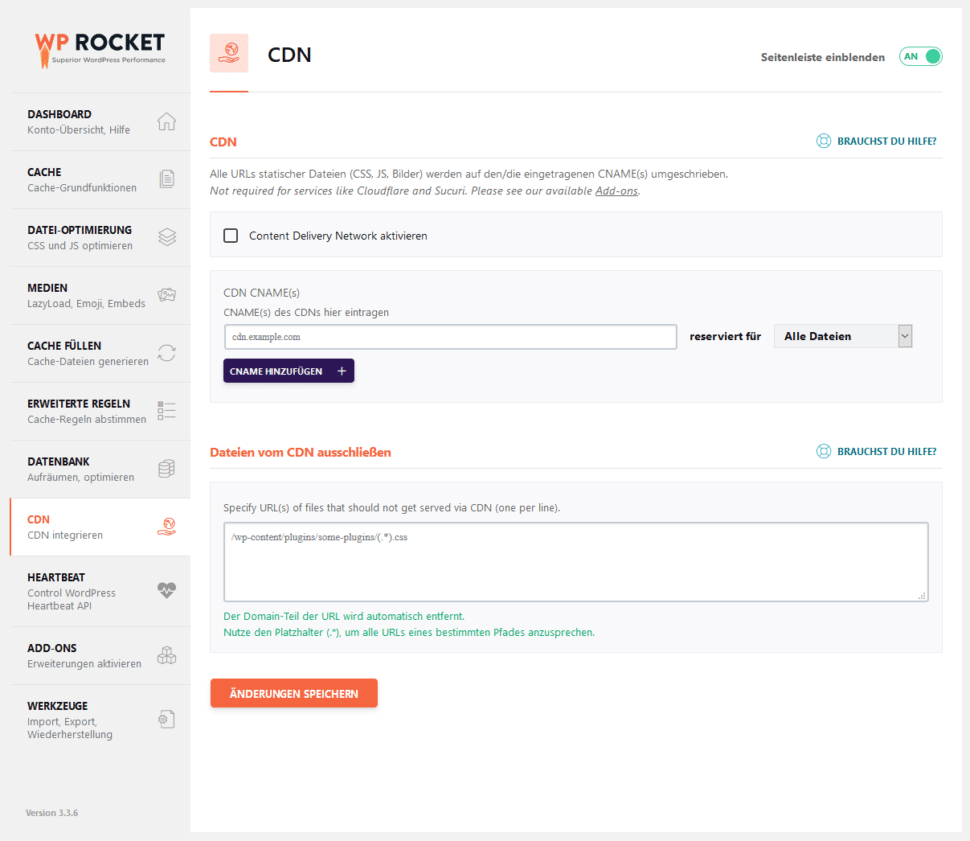
CDN
Viele internationale Webseiten verwenden ein CDN, um die Daten weltweit standortabhängig und somit schneller ausliefern zu können. Falls du auch ein CDN nutzt, kannst du die CNAMEs deines CDN hier eintragen.
Falls du CloudFlare oder Sucuri als CDN nutzt, kannst du auch auf die mitgelieferten Add-ons von WP Rocket zurückgreifen. Dazu weiter unten mehr.
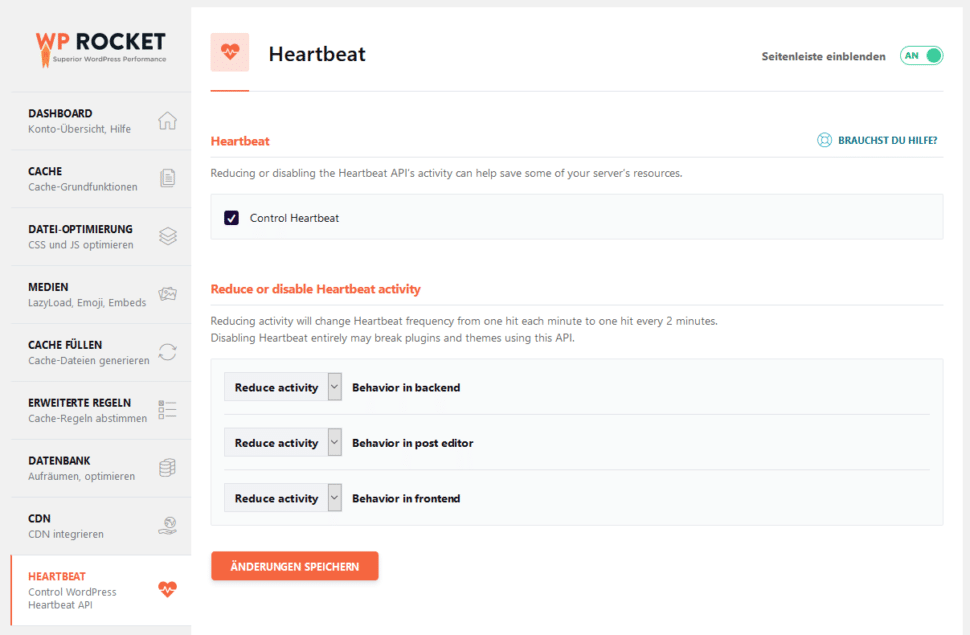
Heartbeat
Der WordPress Heartbeat ist eine API, die Echtzeit Datentransfer für die Synchronisation zwischen Browser und Server bereitstellt. Der WordPress Heartbeat wird zum Beispiel in folgenden Bereichen verwendet:
- Automatisches Speichern und Bearbeiten im WordPress Backend Editor
- Benachrichtigungen im WordPress Admin Dashboard
- Post-Sperrinformationen (wenn ein anderer Redakteur an einem Beitrag arbeitet)
- Echtzeitdaten, die durch Plugins auf dem Dashboard angezeigt werden
Die Heartbeat API verarbeitet bei jedem Aufruf eine Reihe von Aufgaben. Dabei wird der WordPress Heartbeat alle 15-60 Sekunden von jedem Besucher (und jedem geöffneten Browser-Tab) ausgeführt. Je mehr Plugins du installiert hast, umso wahrscheinlich ist es, dass weitere Aufgaben hinzukommen und dadurch die Serverlast ansteigt.
Mit der Reduzierung der Heartbeat Aktivität durch WP Rocket wird die Serverlast minimiert und das Front- sowie Backend entlastet.
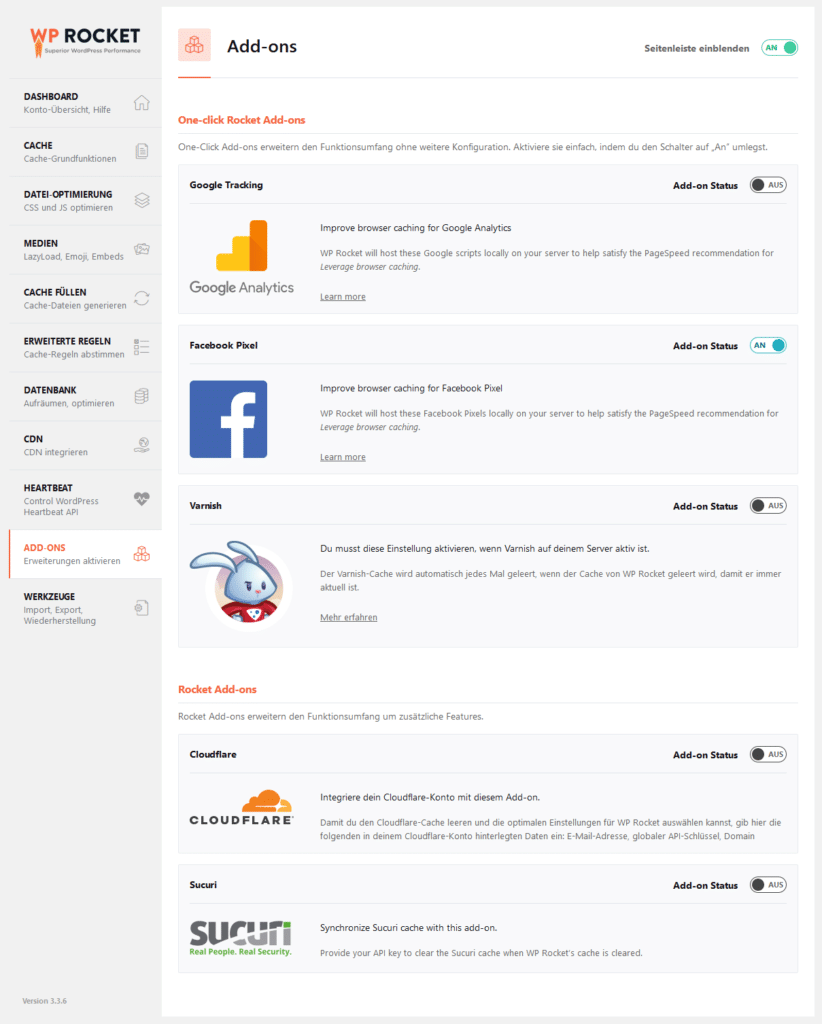
Add-ons
One-click Rocket Add-ons
Mit den One-click Rocket Add-ons kannst du (wie der Name schon sagt) zusätzliche Funktionen aktivieren, die keiner Konfiguration bedürfen.
Google Tracking
Falls du Google Analytics verwendest, geben viele Performance Testing Tools eine Warnung aus, dass Daten von Google Analytics nicht vom Browser gecached werden können. Man kann keine Caching Informationen für Daten hinterlegen, die man nicht selbst hostet (Google Analytics wird direkt vom Google Server bezogen). Aus diesem Grund legt WP Rocket die nötigen Daten von Google Analytics im Caching Ordner ab und versieht sie mit den nötigen Caching Informationen. Dadurch kann der Browser die Google Analytics Daten cachen.
Wichtig zu wissen: Falls du Google Analytics mit dem Google Tag Manager in deiner Seite eingebunden hast, funktioniert diese Funktion nicht.
Facebook Pixel
Genau wie beim Google Tracking bereits beschrieben, werden die externen Script-Dateien von Facebook nicht gecached, weil sie vom externen Facebook Server bezogen werden. Mit dieser Option werden auch diese Daten direkt im Caching Ordner deines Server abgelegt und können somit vom Browser gecached werden.
Varnish
Falls dein Server den Varnish Cache unterstützt kannst du diese Option aktivieren. Diese Funktion sorgt dafür, dass der Vanish Cache des Servers immer auf dem gleichen Stand des WP Rocket Caches ist.
Rocket Add-ons
Die Rocket Add-ons sind ähnlich wie die One-click Rocket Add-ons Erweiterungen, die allerdings weiterer Konfiguration bedürfen.
Cloudflare
Mit dem Cloudflare Add-on kannst du WP Rocket mit deiner Cloudflare API verbinden. WP Rocket synchronisiert dabei den lokalen Cache auf deinem Server mit dem Cache bei Cloudflare. Somit werden Änderungen an Beiträgen direkt mit Cloudflare synchronisiert.
Scuri
Mit dem Scuri Add-on kannst du WP Rocket mit der Scuri API verbinden und somit deinen lokalen Cache deines Servers mit Scuri synchronisieren.
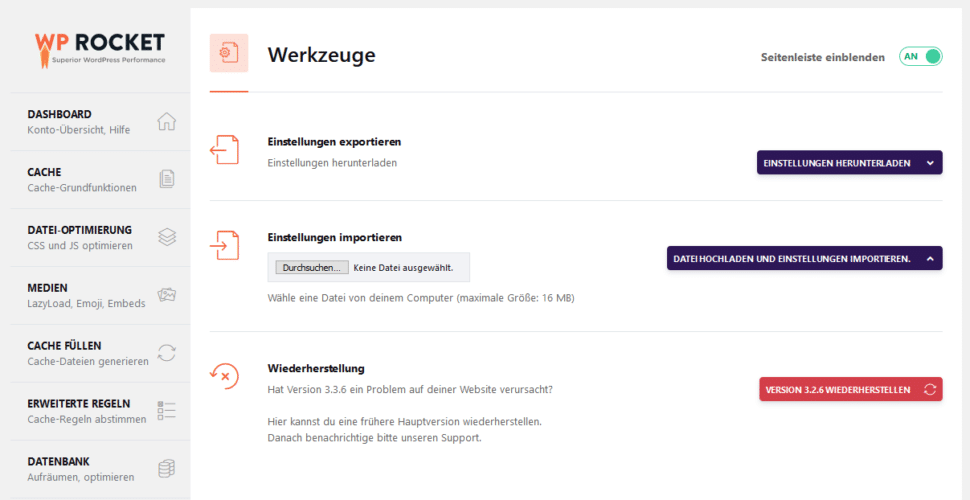
Werkzeuge
Die Werkzeuge von WP Rocket umfassen zum einen den Export und Import von WP Rocket Einstellungen, mit dem du zum Beispiel die Einstellungen aus einer Entwicklungsumgebung importieren kannst, um nicht alles händisch erneut einzustellen. Zum anderen bietet WP Rocket noch eine Wiederherstellungsoption, mit der du zu einer früheren Hauptversion wechseln kannst, falls du am Beta-Programm teilnimmst.
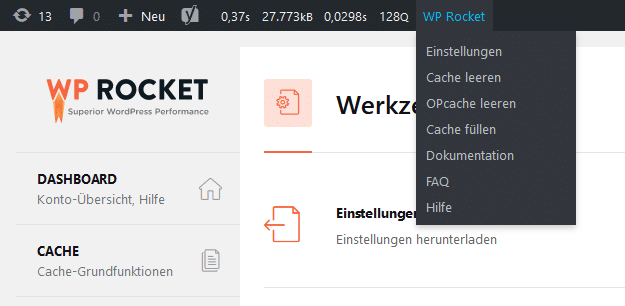
Admin Bar
WP Rocket integriert ein zusätzliches Menü in der WordPress Admin Bar. Über dieses sind folgende Module erreichbar:
- Einstellungen
Mit diesem Link kommst du direkt in das Dashboard von WP Rocket und kannst dort die Einstellungen anpassen - Cache leeren
Mit einem Klick auf Cache leeren weißt du WP Rocket an, den internen Cache auf dem Server zu löschen - OPcache leeren
Wer nicht weiß, was der OPcache ist: „OPcache erhöht die PHP-Performance durch das Speichern des vorkompilierten Bytecodes im Arbeitsspeicher. Dadurch wird das Laden und Parsen der Scripte bei jedem Request vermieden.“ Quelle: php.net Nach einem Klick auf OPcache leeren wird der aktuelle OPcache geleert - Cache füllen
Die Option Cache füllen weißt WP Rocket an, das Preloading des Cache zu starten und den Cache der gesamten Seite wieder aufzubauen - Weitere Links
Über die Links Dokumentation, FAQ und Hilfe gelangst du zu unterstützenden Erklärungen von WP Rocket
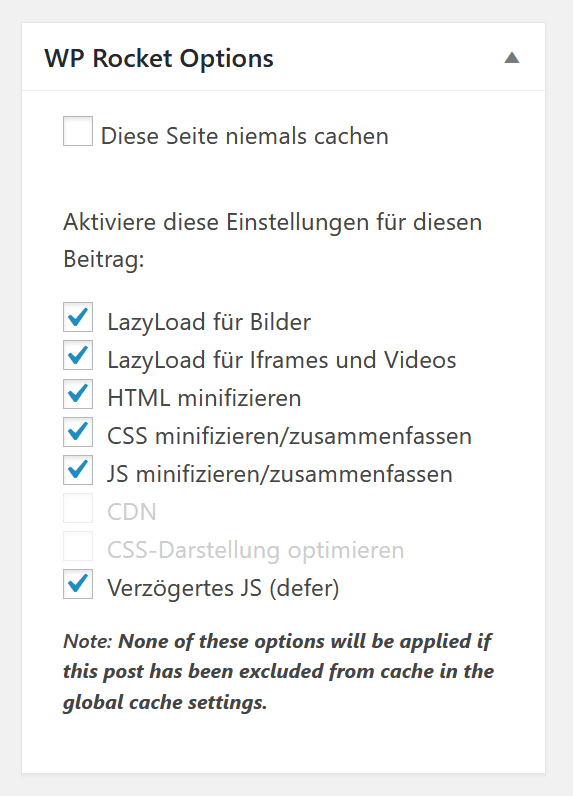
Caching einzelner Beiträge
In jedem WordPress Beitrag findest du in der Sidebar des Editors die sogenannten WP Rocket Options. Du kannst so für jeden Beitrag gesonderte Caching Optionen festlegen.
Fazit des Autors
Ich verwende WP Rocket inzwischen in jedem meiner Projekte. Die vielen Einstellungen und Extensions machen aus WP Rocket ein schweizer Taschenmesser für die Beschleunigung einer WordPress Instanz. Besonders die Lazy Load Funktion für Background Images und Videos sind positiv hervorzuheben.
Für mich ist WP Rocket das beste Caching Plugin auf dem Markt, denn es bietet eine ganzheitliche Lösung zur Beschleunigung, die über die reine Caching Funktion hinaus geht.
- Performantes Caching Plugin für WordPress
- Einfache Integration in WordPress
- Hilfreiche Extensions (CloudFlare, Google Analytics, ...)
- Lazy Loading von YouTube Videos & Background Images
- Nicht kostenlos (zu Recht)
- Für Anfänger ohne Anleitung herausfordernd
Zu WP Rocket
Kommentare
Kommentare




















Hey, danke für den Artikel. Ich hätte gleich mal eine Frage. Ich habe verschiedene JS Dateien, die ich am Anfang der Seite laden muss. Macht das WP Rocket automatisch, oder muss ich da noch was einstellen? Danke, VG Felix
Hallo Felix,
WP Rocket berücksichtigt die Reihenfolge der Scripte, wie du sie auch ohne WP Rocket eingebaut hast. Das bedeutet du musst dir darum keine Sorgen machen. 😉 Hoffe das hilft dir weiter. Liebe Grüße, Sebastian